近年來(lái),各種大(dà)屏幕移動設備的(de)普及,響應式網站也(yě)受到了(le)更多(duō)人(rén)的(de)青睐。甚至大(dà)多(duō)數的(de)人(rén)認爲,響應式網站是實現友好移動目标,更好、更快(kuài)、更省的(de)方案。通(tōng)俗的(de)說,就是一個(gè)網站可(kě)以兼容不同的(de)終端,不用(yòng)爲每個(gè)分(fēn)辨率設備做(zuò)一個(gè)特定的(de)版本的(de)網站。
那麽響應式有什(shén)麽優缺點呢(ne)?咱們接下(xià)來(lái)扒一扒……

H5響應式網站有什(shén)麽優勢
1)提升用(yòng)戶體驗,降低網站跳出率
頁面的(de)設計與開發應當根據用(yòng)戶行爲以及設備環境(系統平台、屏幕尺寸、屏幕定向等)進行相應的(de)響應和(hé)調整。無論用(yòng)戶正在使用(yòng)什(shén)麽設備,網站頁面都能夠自動切換分(fēn)辨率、圖片尺寸及相關腳本功能等;換句話(huà)說,響應式網頁設計就是一個(gè)網站能夠兼容多(duō)個(gè)終端,很大(dà)程度上減少企業建站成本的(de)投入。
用(yòng)戶體驗的(de)提升,持續不斷的(de)爲用(yòng)戶傳播品牌價值以及營銷信息,降低用(yòng)戶的(de)跳出率,最終爲達成合作創造機會。試想一個(gè)加載不全、模糊不清、甚至扭曲排版的(de)頁面,浏覽者一定會在第一時(shí)間點擊“關閉”按鈕,因爲現在用(yòng)戶的(de)選擇機會太多(duō)了(le)。因此,企業網站是不是響應式是營銷成功的(de)第一步。
2)優化(huà)轉化(huà)率,傳播更高(gāo)效
響應式網站可(kě)以兼容任何設備,并且很好的(de)保留了(le)網站原先想要突出的(de)重點,例如導航條、中心布局裏的(de)内容以及重點消息等。這(zhè)樣會更利于傳播,更快(kuài)的(de)将浏覽轉化(huà)爲流量、更好的(de)将流量轉化(huà)爲利益。
據統計,現在已經超過50%的(de)互聯網用(yòng)戶使用(yòng)手機端進行浏覽,因此盡快(kuài)把營銷視線轉移到手機端的(de)網站建設上來(lái),這(zhè)是營銷轉換的(de)重要點。
3)搜索引擎的(de)偏愛(ài),高(gāo)排名占據先機
現在許多(duō)搜索引擎巨頭,都更“偏愛(ài)”響應式網站,尤其是谷歌(gē),它會更喜歡優化(huà)響應式設計的(de)網頁。H5響應式網站更容易被谷歌(gē)等搜索引擎抓取、索引,最終對(duì)網站SEO優化(huà)起到很大(dà)的(de)幫助,像很多(duō)企業運用(yòng)H5自助建站系統建站寶盒搭建的(de)響應式網站,其網站的(de)收錄量明(míng)顯比傳統網站好很多(duō),排名效果也(yě)著(zhe)實讓人(rén)滿意。因此爲了(le)更好的(de)搜索引擎優化(huà),你的(de)營銷戰略裏也(yě)應該放進建設響應式網站這(zhè)一點。
4)時(shí)間和(hé)成本的(de)雙重效率
現在的(de)H5響應式網站是時(shí)間和(hé)成本的(de)雙重效率,因爲它不僅可(kě)以節約建設的(de)時(shí)間,同時(shí)還(hái)降低了(le)建站的(de)成本。因爲在過去想要實現響應式網站,那就需要針對(duì)每一種不同的(de)設備進行網站建設,這(zhè)是一件費時(shí)又費力的(de)事情。但是現在,基于設備的(de)特性以及屏幕分(fēn)辨率,一個(gè)H5響應式網站就可(kě)以解決企業建站的(de)問題,實現全網覆蓋,轉化(huà)機會也(yě)會随之提高(gāo),最終赢得(de)營銷的(de)勝利。
H5響應式網站有什(shén)麽略勢
對(duì)熱(rè)衷響應式或自适應的(de)人(rén),不難想象:網站适應了(le)移動設備的(de)顯示,界面也(yě)非常美(měi)觀,你可(kě)能覺得(de)一切都很好,網站也(yě)實現了(le)友好移動的(de)目标。然而數據表明(míng):這(zhè)種響應式設計,會令你的(de)用(yòng)戶和(hé)經濟效益流失30-50%!!!
什(shén)麽?!響應式竟然是個(gè)坑!
1.響應式設計僅是改善移動體驗并沒達到最優化(huà)。
不管是自适應設計,還(hái)是響應式設計,它們的(de)基本原則是:盡可(kě)能不要因爲設備不同而導緻顯示不同的(de)内容(比如在低分(fēn)辯率的(de)終端上會删減某些内容)。試想,顯示在電腦(nǎo)1440x900分(fēn)辨率屏幕上的(de)内容,要在手機的(de)320x240分(fēn)辨率屏幕上顯示,你會發現,可(kě)視區(qū)域變小,内容都擠一起,頁面拉長(cháng),排版順序錯亂,使用(yòng)困難度增加等等。所以自适應和(hé)響應式設計,都是選擇性把内容隐藏,以适應小頁面,減少上述的(de)問題出現。但這(zhè)樣一來(lái),頁面的(de)表現效果就沒那麽理(lǐ)想了(le),交互體驗也(yě)達不到移動端的(de)最優,把控不好網站就會給用(yòng)戶不倫不類的(de)感覺。
2.響應式設計并不利于百度的(de)關鍵詞優化(huà)和(hé)排名。
因爲用(yòng)戶在不同終端的(de)搜索習(xí)慣不同,所以百度對(duì)移動網站和(hé)電腦(nǎo)網站的(de)關鍵詞處理(lǐ)策略也(yě)不相同。而對(duì)于響應式的(de)方案,不同終端訪問到的(de)網頁代碼是一樣的(de),這(zhè)樣就不能在電腦(nǎo)端和(hé)移動端設置不同的(de)關鍵詞。這(zhè)無疑是給百度關鍵詞優化(huà)增添了(le)大(dà)大(dà)的(de)阻礙。
另外,百度的(de)搜索排名也(yě)是有移動端和(hé)電腦(nǎo)端之分(fēn)的(de)。針對(duì)這(zhè)方面,更适合使用(yòng)獨立的(de)移動端網站專門做(zuò)移動端的(de)百度排名,這(zhè)樣不會影(yǐng)響電腦(nǎo)端的(de)百度排名,兩個(gè)版本的(de)網站百度優化(huà)也(yě)可(kě)以獨立進行。
所以,如果你的(de)網站需要進行商業推廣的(de)話(huà),那還(hái)是獨立做(zuò)一個(gè)移動版網站更好,而不是使用(yòng)響應式網站。
3.響應式網站無法區(qū)分(fēn)移動端,浪費帶寬,加載耗時(shí)長(cháng)。
響應式(自适應)設計的(de)實現方式,往往是縮小或者隐藏電腦(nǎo)版網站的(de)内容,使之适應移動端的(de)窄屏。但隐藏的(de)内容依然會加載,低分(fēn)辨率設備會加載高(gāo)質量的(de)圖片或者視頻(pín),不分(fēn)屏幕尺寸都提供相同大(dà)小的(de)網頁。這(zhè)樣的(de)話(huà),響應式網站加載的(de)内容相比非響應式網站會增加20-50%。加載内容多(duō),速度慢(màn),浪費流量。在國内高(gāo)流量費面前,用(yòng)戶是想都不用(yòng)想就會放棄使用(yòng)你的(de)網站的(de)。
響應式網站相對(duì)非響應式網站的(de)加載耗時(shí),一般都會延長(cháng)1-2秒,在2G、3G網絡情況下(xià)更嚴重。而Google統計的(de)數據是加載時(shí)間每延長(cháng)0.4秒就會有0.59%的(de)用(yòng)戶流失,電商類代表亞馬遜則表示每延長(cháng)0.1秒就會有1%的(de)用(yòng)戶流失,資訊門戶類的(de)雅虎則是每延長(cháng)0.4秒就會流失5-9%的(de)用(yòng)戶。所以你的(de)響應式網站每天流失了(le)多(duō)少用(yòng)戶,你可(kě)以對(duì)号入座算(suàn)一算(suàn)。
4.響應式對(duì)于ie6,7,8浏覽器簡直是悲劇。
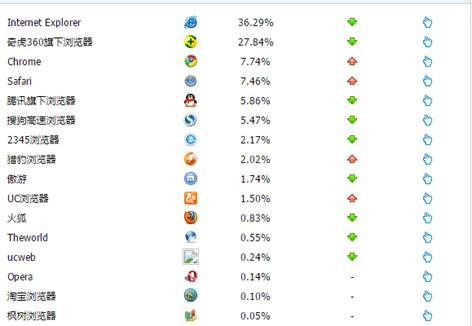
響應式或者自适應方案裏,運用(yòng)了(le)很多(duō)html5新特性,而這(zhè)些新特性隻有高(gāo)級的(de)現代浏覽器才支持,而在ie6,7,8來(lái)說幾乎是看不了(le)的(de),甚至在ie9,10的(de)表現也(yě)隻是差強人(rén)意。從cnzz數據中心統計的(de)國内浏覽器使用(yòng)率來(lái)看,ie占比高(gāo)達36.29%。請問你能承受36.29%的(de)用(yòng)戶流失嗎?
響應式網站在IE上體驗或将失去36.29%的(de)用(yòng)戶

猜你喜歡
聯絡方式:
電話(huà):0734-8579762
郵箱:104682354@qq.com



-

什(shén)麽是本地區(qū)關鍵詞全國性關鍵詞?
地區(qū)性關鍵詞:是指關鍵詞中帶有地區(qū)名稱,如:關鍵詞爲“深圳網站建設公司”,該詞爲地區(qū)性關鍵詞,因爲關鍵詞中出現了(le)地區(qū)名稱“深圳”。全國性關鍵詞:是指關鍵...
-

商家揭秘:讓你剁手的(de)19個(gè)“潛規則”
很早之前就有一個(gè)說法,淘寶是女(nǚ)人(rén)的(de)天下(xià),京東是男(nán)人(rén)的(de)天下(xià),但目前崛起的(de)很多(duō)電子商務網站,如聚美(měi)優品、蘑菇街(jiē)、唯品會卻更針對(duì)的(de)是女(nǚ)性群體。有的(de)人(rén)覺得(de)女(nǚ)性購(gòu)物(wù)好做(zuò),有的(de)人(rén)覺得(de)...
-

域名知多(duō)少,淺析域名
一、域名的(de)含義域名是Internet網絡上的(de)一個(gè)服務器或一個(gè)網絡系統的(de)名字,在全世界,沒有重複的(de)域名。域名的(de)形式是以若幹個(gè)英文字母和(hé)數字組成,由"."分(fēn)隔成幾部分(fēn),如baidu.com就是...
-

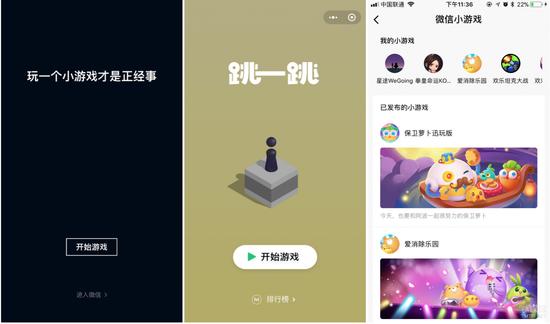
刷屏朋友圈的(de)“跳一跳” 小程序究竟有多(duō)火熱(rè)?
這(zhè)兩天想必大(dà)家在刷朋友圈時(shí)都看到了(le)一款名爲“跳一跳”的(de)遊戲,2017年12月(yuè)28日,微信通(tōng)過旗下(xià)多(duō)個(gè)公衆号宣布上線“小遊戲”,目前,iOS和(hé)安卓的(de)用(yòng)戶,隻需升級...
-

組合域名xagri.cn一口價6.8萬元被秒
近日,在域名市場(chǎng),有不少含義不錯的(de)域名結拍(pāi)或被秒,其中一枚手工米xagri.cn以五位數的(de)價格交易!域名xagri.cn以一口價6.8萬元的(de)價格被秒,該域名可(kě)以看成字母x和(hé)英文agri的(de)組合形成...